Navigacija Breadcrumbs omogućuje posjetitelju stranice da shvati gdje se trenutno nalazi na tom mjestu. Takva se navigacija obično sastoji od niza veza koje su smještene u lancu ispod zaglavlja web mjesta.
Takva navigacija ide od glavne stranice web mjesta do kategorija, do stranica s člancima, do pojedinih stranica web mjesta. Sve veze u krušnim mrvicama su aktivne, s izuzetkom potonjeg, jer je upravo na ovom mjestu posjetitelj sada smješten i veza za ovu stranicu web stranice nije potrebna.
sadržaj:- Zašto su navigaciju nazivali krušnim mrvicama
- Postavljanje mrvica kruha na mjestu
- Zaključci članka
Navigacija krušnim mrvicama dodaje još jedan element unutarnjem povezivanju web mjesta i omogućuje posjetitelju da lako pregledava stranice i odjeljke web mjesta, povećavajući time čimbenike ponašanja.

Zašto su navigaciju nazivali krušnim mrvicama
Izraz "krušne mrvice" (na engleskom Breadcrumbs) preuzet je iz njemačke bajke Braće Grimm. U ovoj bajci djeca su proslavila svoj put u šumu, ostavljajući mrvice kruha na putu, tako da su vođena lijevim mrvicama kruha ipak imala priliku vratiti se kući.
Na svom blogu već sam opisao ugradnju krušnih mrvica pomoću dodatka Breadcrumb NavXT.
Krušne mrvice mogu se instalirati na vašu stranicu bez pomoći posebnog dodatka. To ima svoje prednosti, jer to neće povećati opterećenje vaše web stranice. Stoga je preporučljivo, gdje je to moguće, zamijeniti dodatke koji se koriste na web mjestu umetanjem koda i raznih skripti.
Upozorenje! Prije instaliranja koda napravite sigurnosne kopije datoteka u koje ćete umetnuti kodove da biste u slučaju problema vratili funkcionalnost svoje WordPress teme.Da biste instalirali krušne mrvice, morat ćete umetnuti nekoliko kodova u odgovarajuće datoteke za svoju temu.
Navigaciju krušnih mrvica nije potrebno postavljati na glavnu stranicu bloga. Posjetitelj u velikoj većini slučajeva upiše ime web mjesta u pretraživanju, pa će u rezultatima pretraživanja biti usmjeren na glavnu stranicu web mjesta.
Ako je posjetitelj došao iz pretraživanja na određenu stranicu, tada će uz pomoć mrvica kruha vidjeti njegovu lokaciju na mjestu. Glavna stranica bit će hiperveza, a posjetitelj će moći ići na glavnu stranicu ako se za ovu navigaciju posluže krušne mrvice..
Postavljanje mrvica kruha na mjestu
Dvije varijante koda trebate umetnuti u sljedeće datoteke tema: "Tematske funkcije (funkcije.php)", "Jedan unos (single.php)", "Predložak stranice (page.php)", "Arhiva (arhvie.php)", " Rezultati pretraživanja (search.php) ".
Prvi kôd morat ćete umetnuti u datoteku "Tematske funkcije (funkcije.php)" instaliranu na vašem blogu tema WordPressa.
// breadcrumbs funkcija dimox_breadcrumbs () $ showOnHome = 0; // 1 - prikaži "krušne mrvice" na glavnoj stranici, 0 - ne prikaži $ delimiter = '"'; // podijeli između" mrvica "$ home = 'Početna'; // tekstualna veza" Početna "$ showCurrent = 1; // 1 - pokaži ime trenutnog članka / stranice, 0 - ne prikaži $ before = ''; // tag prije trenutne mrvice $ after = ''; // oznaka nakon trenutne globalne mrvice $ post; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ delimiter. "; if (is_category ()) globalni $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> termin_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) odjekuje (get_category_parents ($ parentCat, TRUE, ". $ delimiter.")); odjekuje $ prije. single_cat_title (", false). $ after; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ razgraničenja."; odjek ''. get_the_time ('F'). ''. $ delimiter. "; odjek prije $. get_the_time ('d'). $ after; elseif (is_month ()) eho ''. get_the_time ('Y'). ''. $ razgraničenja."; odjekuje $ prije. get_the_time ('F'). $ nakon; elseif (is_year ()) echo $ prije. get_the_time ('Y'). $ nakon; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> prepisati; odjek ''. $ post_type-> labels-> singular_name. ''. $ delimiter. "; if ($ showCurrent == 1) odjekuje $ prije. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE , ". $ delimiter."); ako ($ showCurrent == 1) odjekne prije $. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'post' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); odjekuje $ prije. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; odjek get_category_parents ($ cat, TRUE, ". $ delimiter."); eho ''. $ parent-> post_title. ''. $ razlučivač. '; ako ($ showCurrent == 1) odjekuje $ prije. get_the_title (). $ nakon; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) odjekuje $ prije. get_the_title (). $ nakon; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); while ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs as $ mrvica) odjekuje $ mrvica. " $ delimiter. "; if ($ showCurrent == 1) echo $ prije. get_the_title (). $ after; elseif (is_search ()) echo $ prije. 'Rezultati pretraživanja za upit' '. get_search_query (). '"'. $ after; elseif (is_tag ()) echo $ prije. 'Unosi označeni sa' '. single_tag_title (", false). '"'. $ nakon; elseif (is_author ()) globalni $ autor; $ userdata = get_userdata ($ author); odjekuje $ prije. 'Članci autora'. $ userdata-> display_name. $ nakon; elseif (is_404 ()) echo $ prije. 'Pogreška 404'. $ nakon; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '( '; eho __ (' Stranica '). ". get_query_var (" stranica je postavljen "); ako je (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) odjek ')'; eho ''; // kraj dimox_breadcrumbs ()Da biste taj kôd umetnuli u datoteku teme instalirane na vašoj web stranici, morate otići na "WordPress administrativnu ploču" => "Izgled" => "Uređivač =>" Predlošci "i tamo kliknuti na stavku" Tematske funkcije (funkcije.php) ".
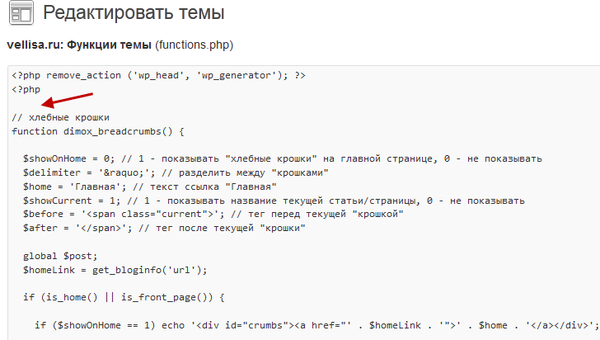
U prozoru "Uredi teme", u datoteci "Funkcije tema ((funkcije.php)" morat ćete umetnuti prvi kôd na sam vrh datoteke, nakon

Naslov unosa na početnoj stranici je "Početna", prema želji ga možete promijeniti u naziv svoje web stranice. Da biste to učinili, u odgovarajućem retku koda morate zamijeniti riječ "Početna" s nazivom vaše web lokacije.
Ako želite da se stranica na kojoj se trenutno nalazite ne prikazuje na stranici web stranice, u navigaciji krušnih krugova, za to morate u sljedećem retku promijeniti broj "1" u broj "0".
Nakon umetanja koda i promjena koje ste unijeli u njega, kliknite gumb "Ažuriraj datoteku".
Sljedeći kôd treba biti umetnut u nekoliko datoteka teme koju ste instalirali: "Jedan zapis (single.php)", "predložak stranice (page.php)", "arhive (arhvie.php)", "rezultati pretraživanja (search.php) ".
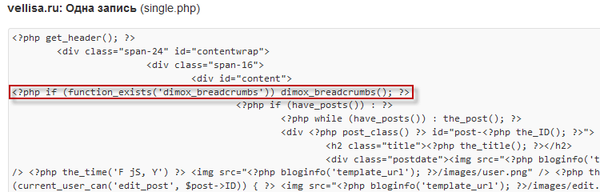
U datoteci "Single Entry (single.php)", koja je odgovorna za stranice sa člancima, kôd se ubacuje na mjesto prikazano na slici.

Nakon umetanja ovog koda kliknite na gumb "Ažuriraj datoteku".
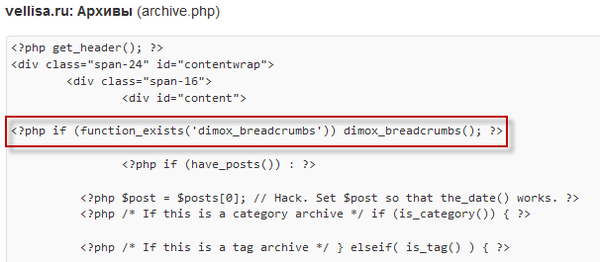
U datoteku "Arhiva (arhvie.php)" zalijepite ovaj kôd na mjesto koje je na slici označeno u okviru.

Zatim kliknite gumb "Ažuriraj datoteku".
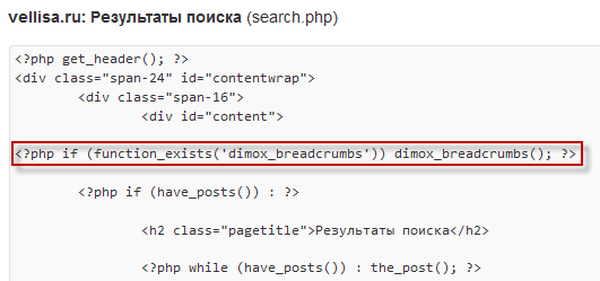
U datoteku "Rezultati pretraživanja (search.php)" koja je odgovorna za pretraživanje na web mjestu, zalijepite kôd na mjesto naznačeno na slici.

Nakon što ste umetnuli kôd, kliknite gumb "Ažuriraj datoteku".
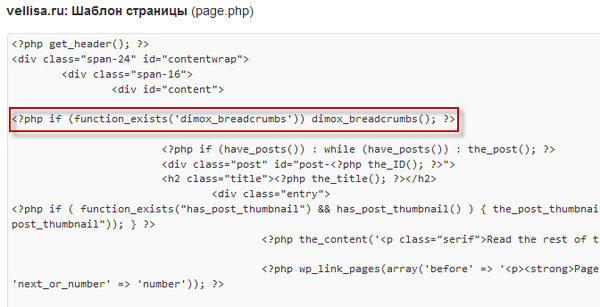
U datoteku "Predložak stranice (page.php)" koja je odgovorna za statičke stranice zalijepite kôd, kao što je prikazano na slici.

Nakon instaliranja koda, kliknite na gumb "Ažuriraj datoteku".
To je to, sada su krušne mrvice instalirane na vašoj web lokaciji. Trebate otvoriti web mjesto i vidjet ćete instaliranu navigaciju. Ako je vaša web lokacija trenutno otvorena, morat ćete je osvježiti kako biste vidjeli promjene koje su učinjene..
Takav kôd možete dodati i u datoteku "Stil lista (style.ccs)":
/ * Krušne mrvice * / #crumbs padding: 10px 10px 0 15px; maksimalna visina: 20px; preljev: skriven; visina crte: 180%; obrub granice: 0 0 8px 8px; -moz- obrub granice: 0 0 8px 8px; -webkit- radijus: 0 0 8px 8px;
Ovaj se kôd ubacuje na samom kraju datoteke "Stil lista (style.ccs)" da biste promijenili izgled instalirane navigacije krušnih mrvica. Kôd koji treba umetnuti u datoteku "Stil lista (style.php)" može imati druge karakteristike (veličine, uvlake itd.). Umetanje ovog ili sličnog koda na vaš blog nije potrebno.
Na svojoj web lokaciji, u prethodnom predlošku nisam instalirao ovaj kod, svidio mi se izgled krušnih mrvica bez ovih poboljšanja.
Zaključci članka
Sada su vaše krušne mrvice instalirane na vašem blogu bez upotrebe dodatka. Tvorac ove značajke je poznati bloger Dimox (Dmitrij).
Povezane publikacije:- Kako ukloniti duplicirane stranice
- WP-PageNavi dodatak - jednostavna navigacija po mjestu
- Najbolji komentatori bez dodatka
- Kako prenijeti web mjesto na HTTPS
- Pregled brzog hostinga AdminVPS