Baš o kompliciranom ili naučite CSS3. Dio 1. Pojam CSS-a. Načini povezivanja CSS stilova s HTML dokumentom
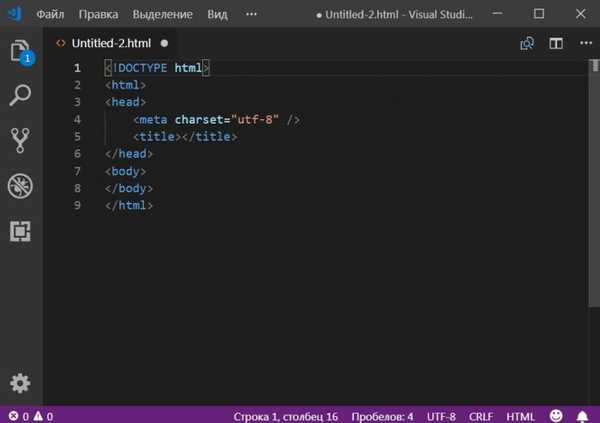
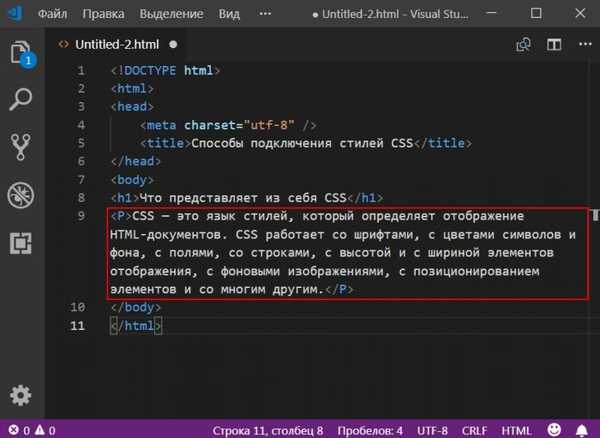
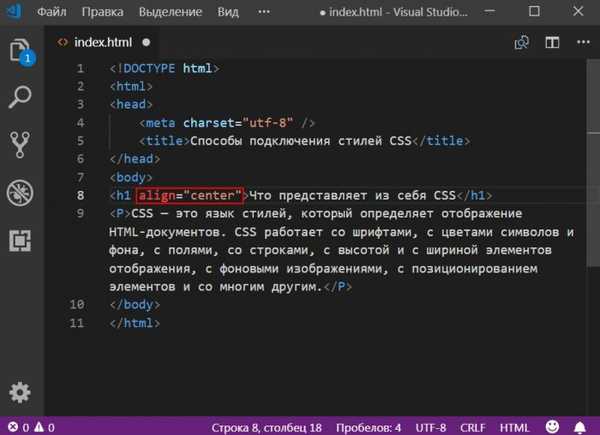
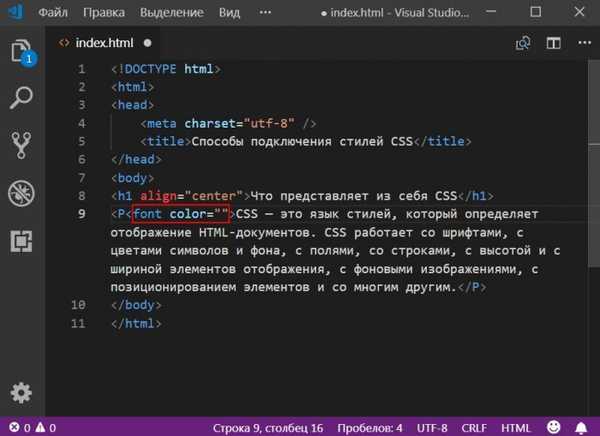
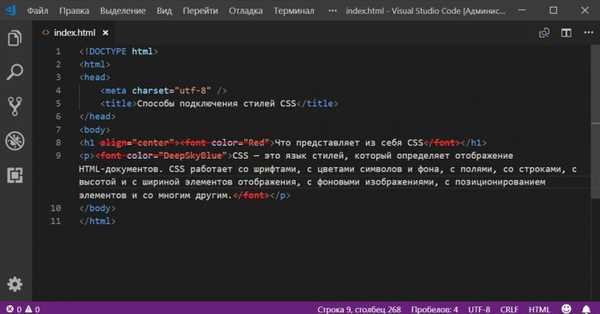
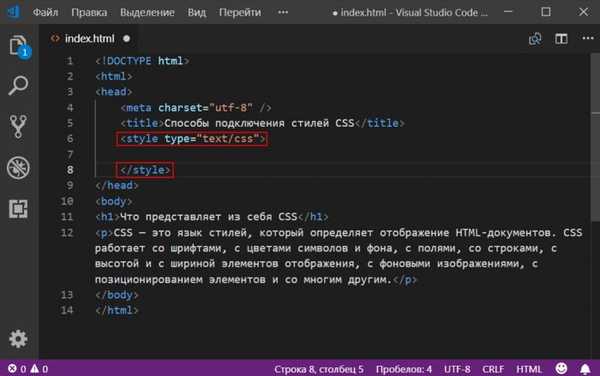
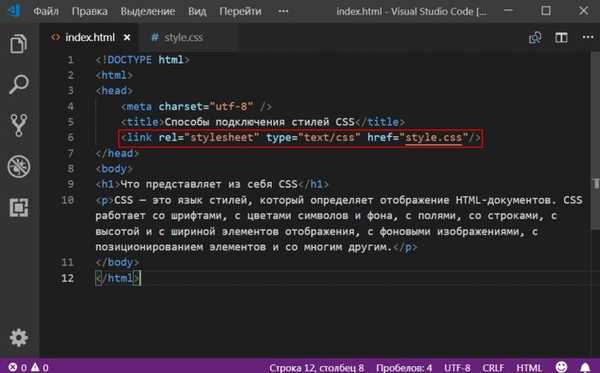
Napravite standardnu strukturu HTML dokumenta kao što je prikazano u nastavku.


i
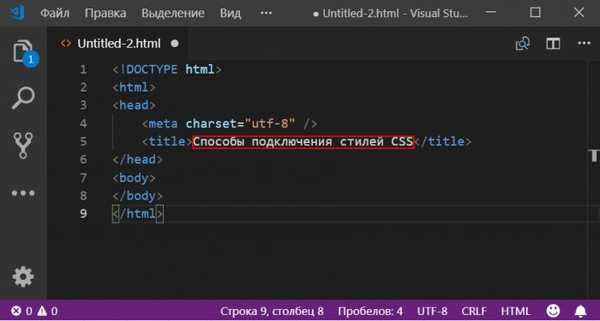
dodajte naslov web stranici s tekstom "Što je CSS"
i
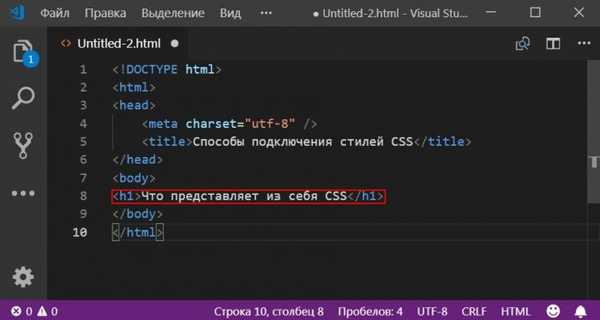
stvorite mali odlomak s tekstom kao što je prikazano u nastavku

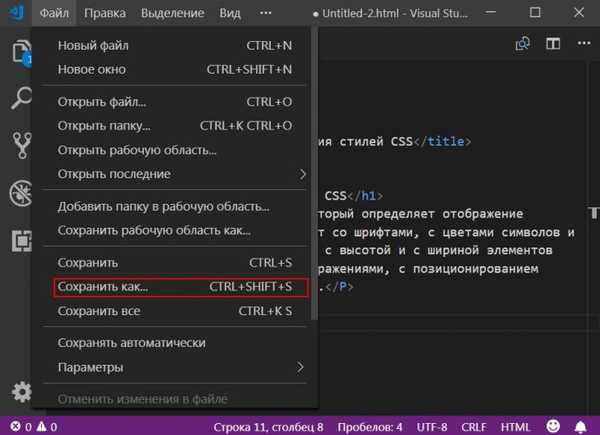
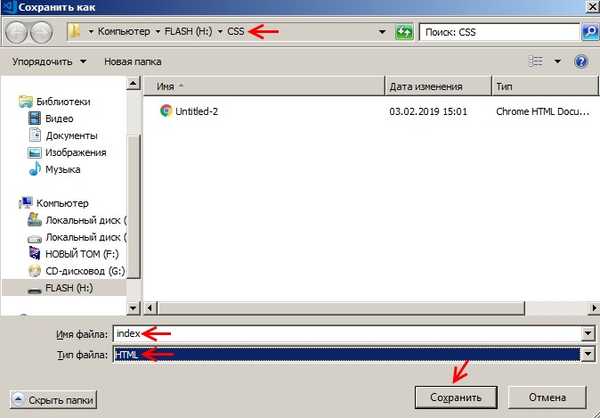
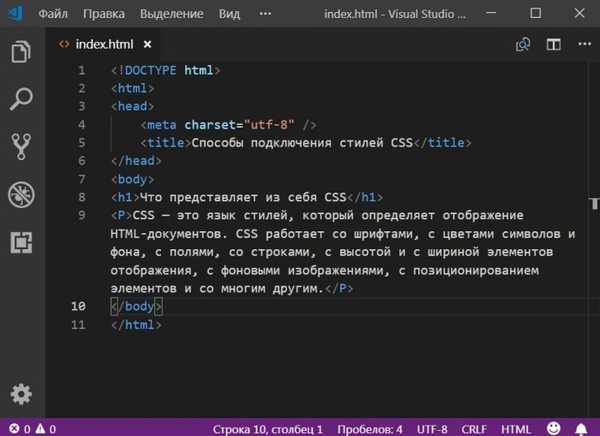
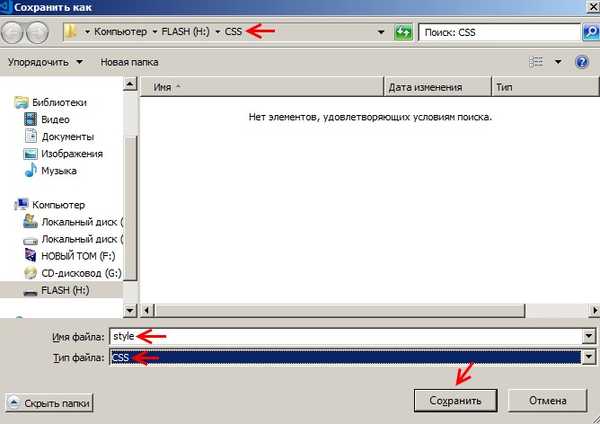
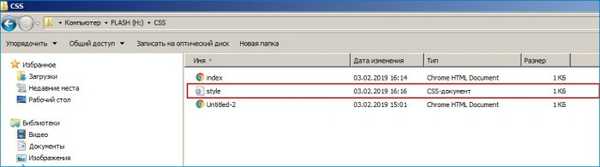
Navedite indeks imena, odaberite vrstu datoteke html














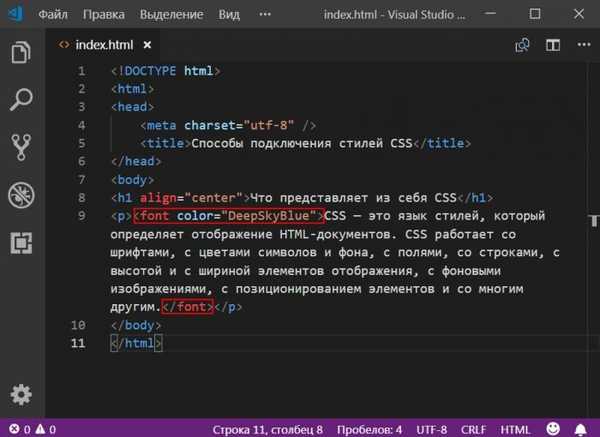
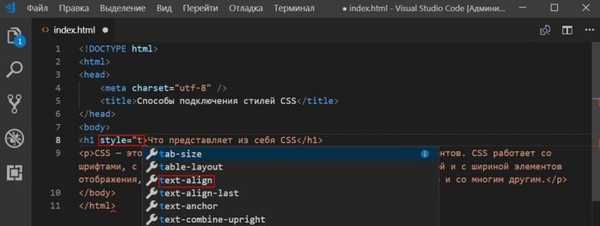
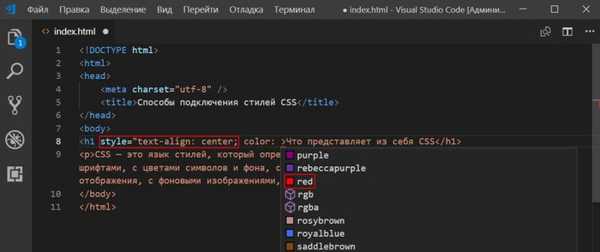
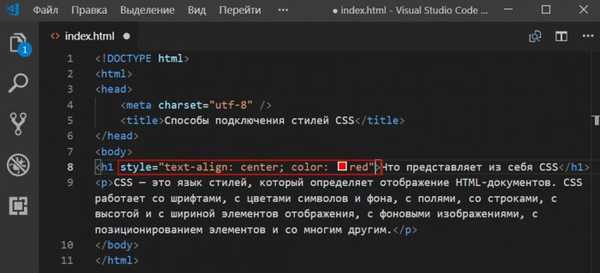
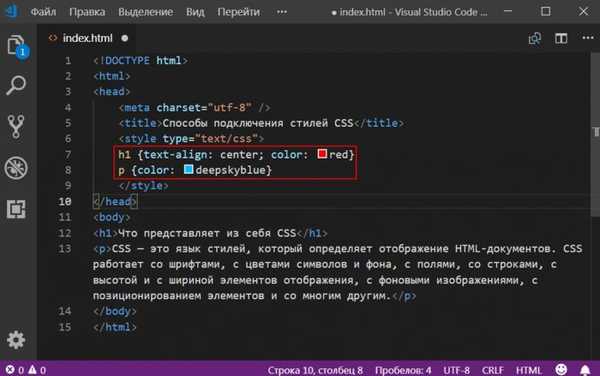
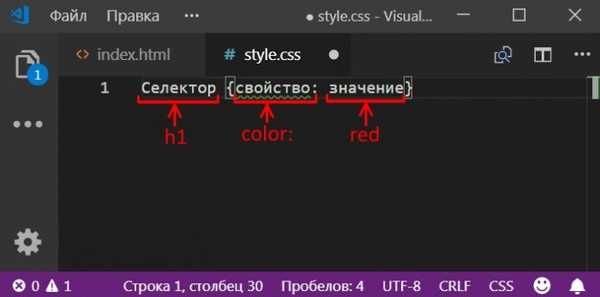
dodati atribut stila, tada ćemo zapisati svojstva stila, naime: tekst-poravnanje: sredina, boja: crvena







), a za odlomak (oznaka
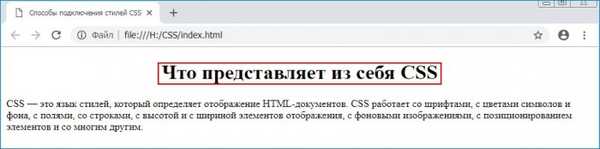
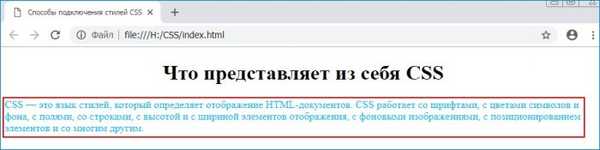
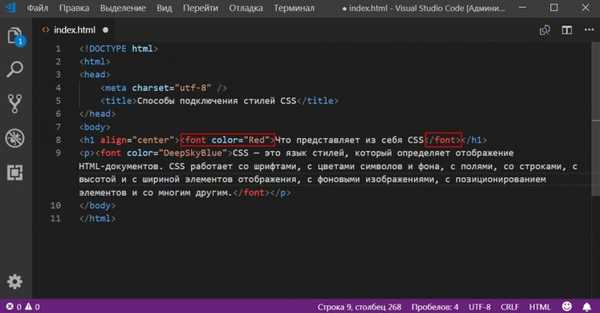
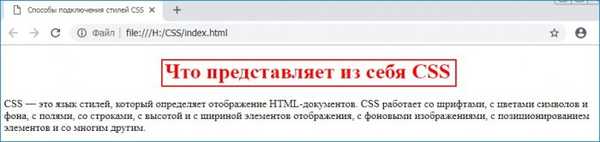
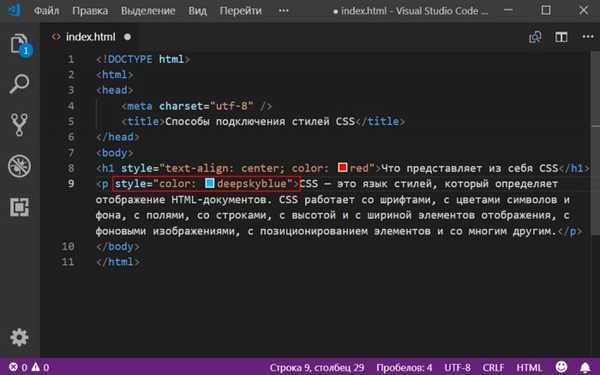
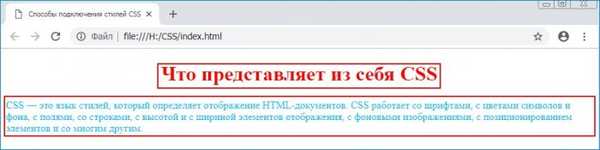
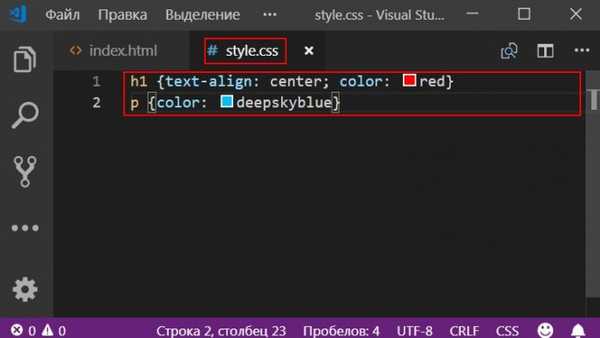
): h1 text-align: sredina; boja: crvena - tekst naslova stavite u sredinu web stranice i promijenite njegovu boju u crvenu p color: deepskyblue - promijenite boju stavka u deepskyblue








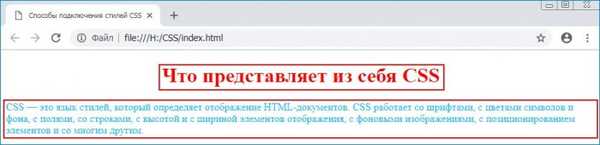
) u sredini web stranice, a tekst postavite crveno, kao i tekst stavka (oznaka)
) prikaz u boji deepskyblue, u datoteci stilova style.css pišemo retke: h1 text-align: center; boja: crvena i p boja: deepskyblue gdje: h1 text-align: center; boja: crvena - poravnajte tekst zaglavlja ("Što je CSS") u sredini i tekst postavite na crveno p color: deepskyblue - postavite tekst stavka ("CSS je jezik stila koji definira ...") boja deepskyblue


Nastavak u članku: Samo o kompliciranom ili naučite CSS3. Dio 2. Vrste CSS birača