Baš o kompliciranom ili naučite CSS3. Dio 4. 1. Fontovi u HTML dokumentu. Obitelj fontova i @ font-face svojstva
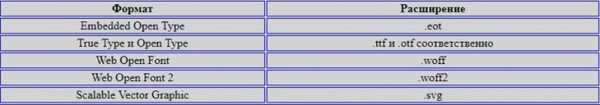
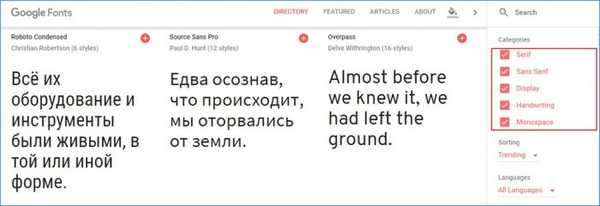
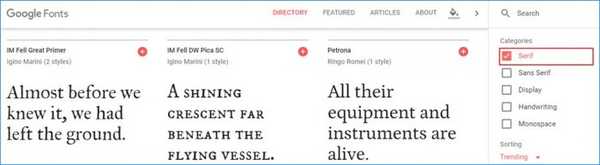
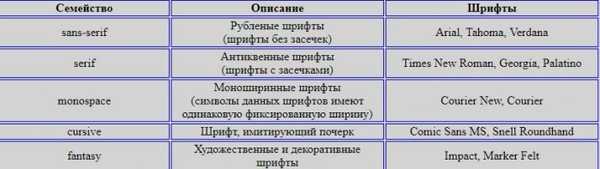
Svaki font je individualan na svoj način i razlikuje se od drugog fonta u svom stilu. No usprkos tome, fontovi imaju zajedničke i zajedničke značajke. Ovaj ili onaj font može pripadati određenoj obitelji. Na primjer, font Times New Roman pripada porodici serif (serif fontovi), a font Arial pripada obitelji sans-serif (sans-serif fontovi). Tu je i jednoosnovna obitelj (fontovi koji pripadaju ovoj obitelji imaju znakove iste fiksne širine), a kurzivni fonti ručno pišu rukopis. Donja tablica prikazuje porodice fontova i neke predstavnike tih obitelji



i
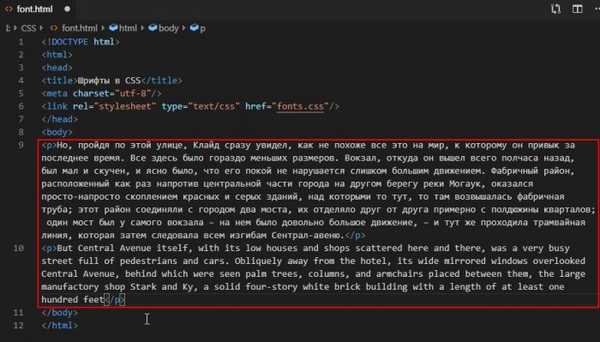
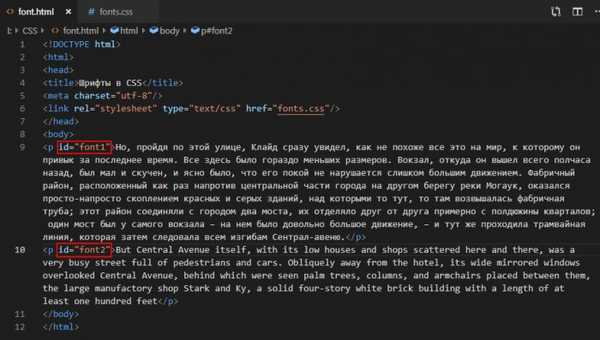
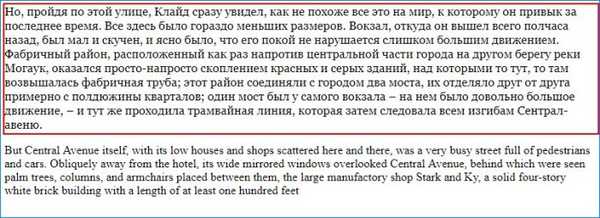
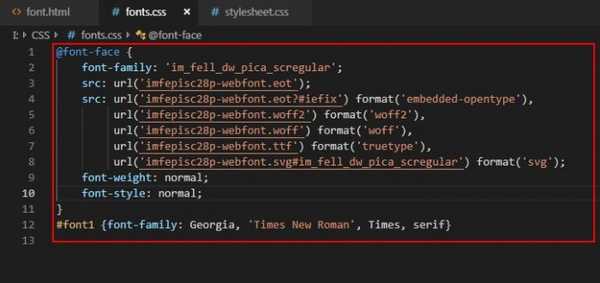
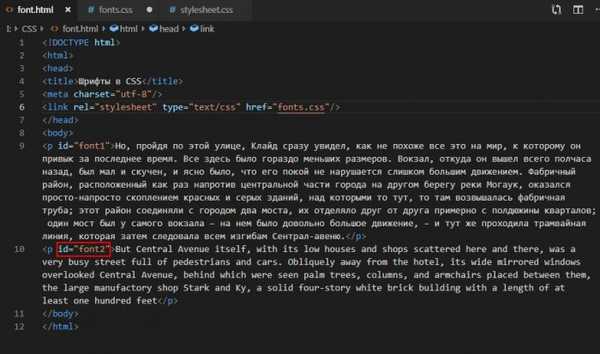
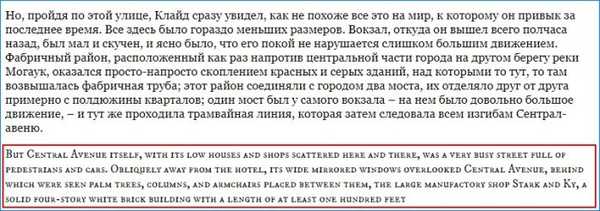
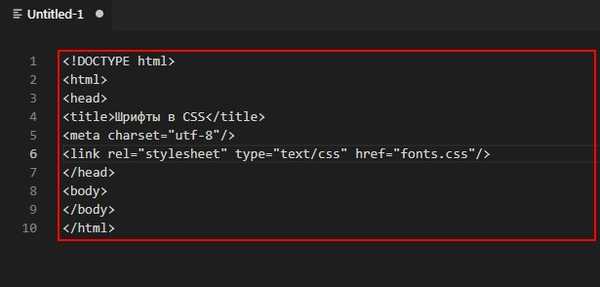
stvoriti dva odlomka s nekim tekstom