Baš o kompliciranom ili naučite CSS3. Dio 2. Vrste CSS birača
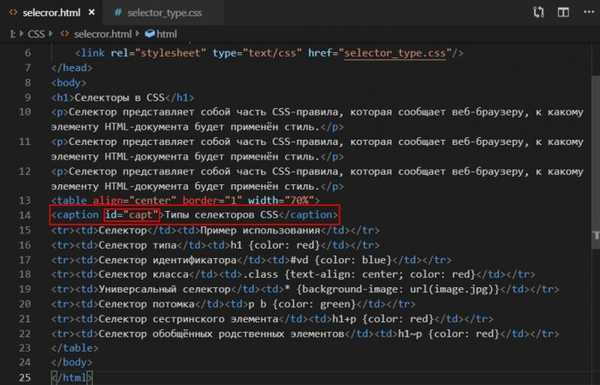
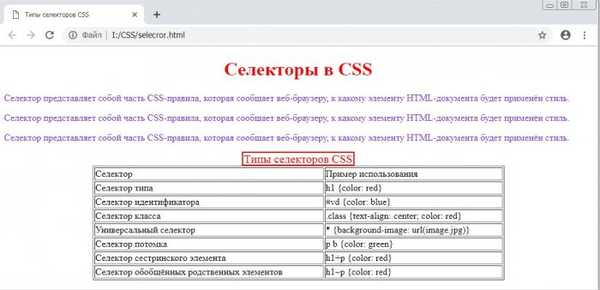
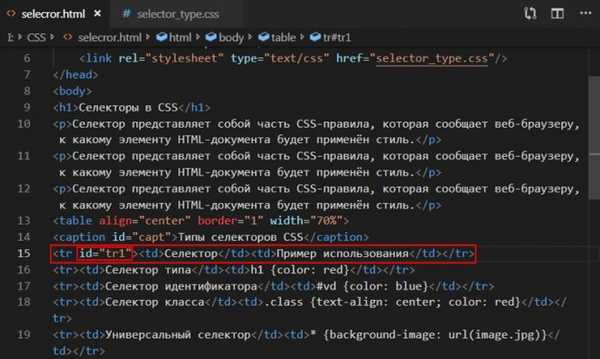
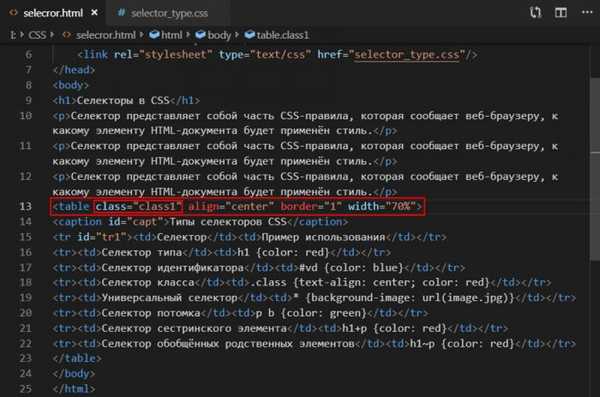
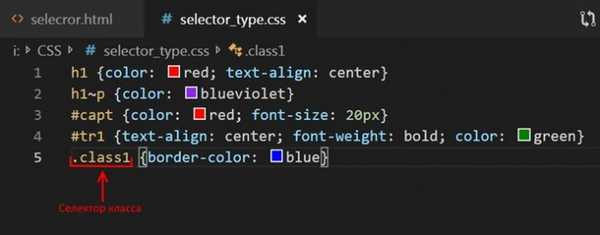
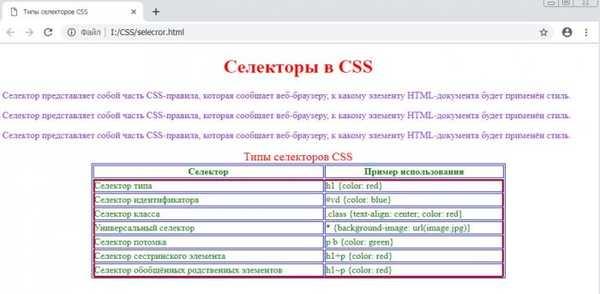
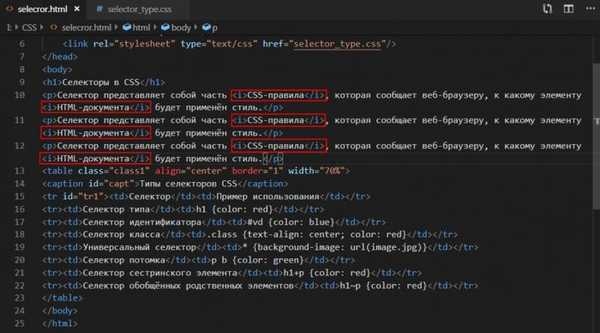
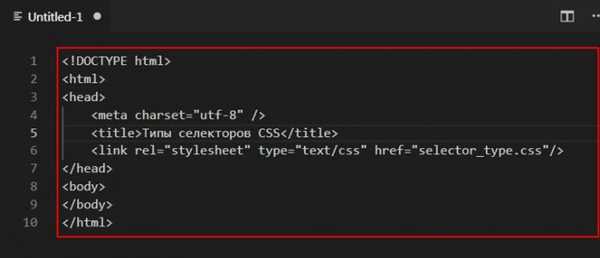
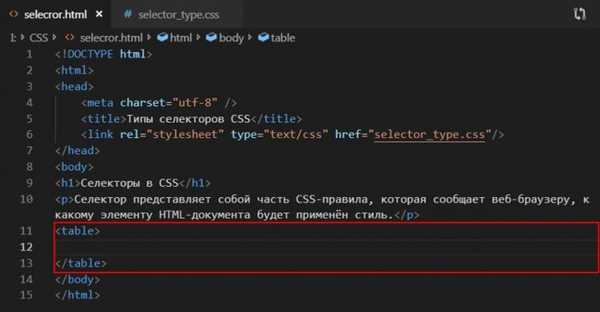
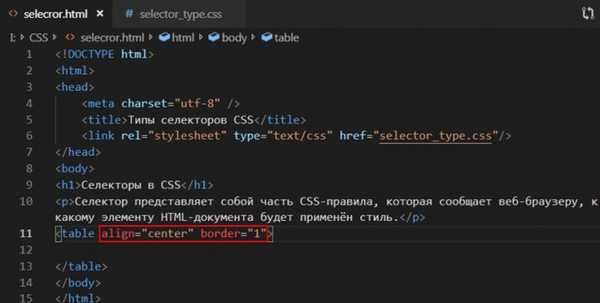
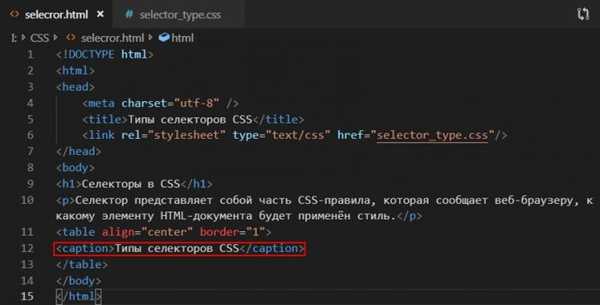
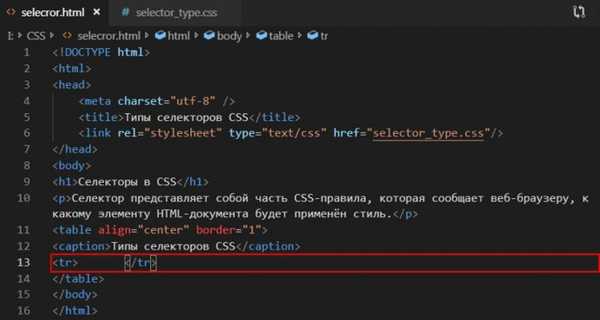
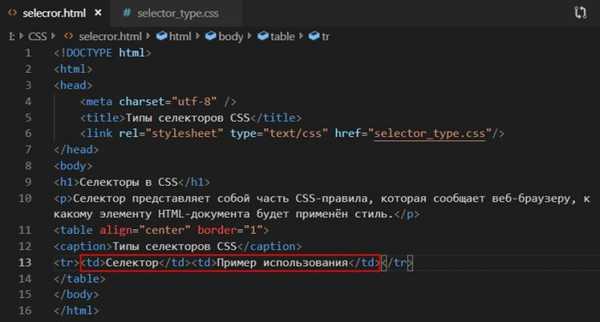
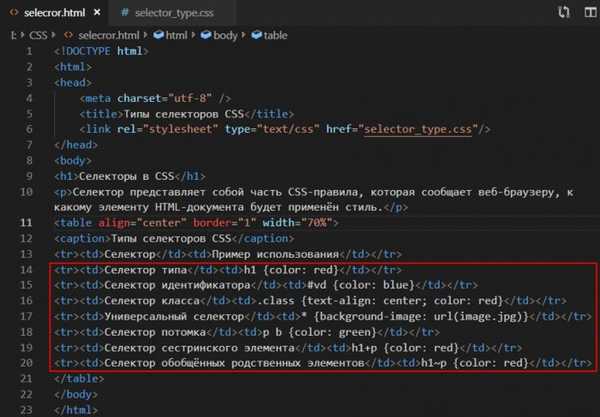
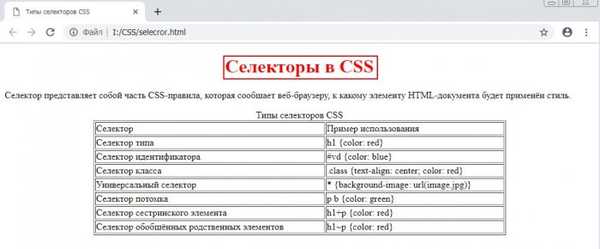
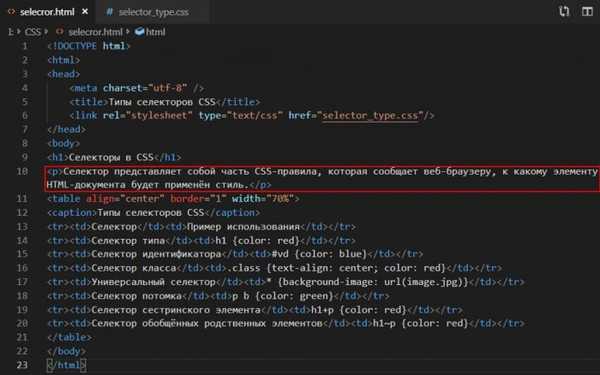
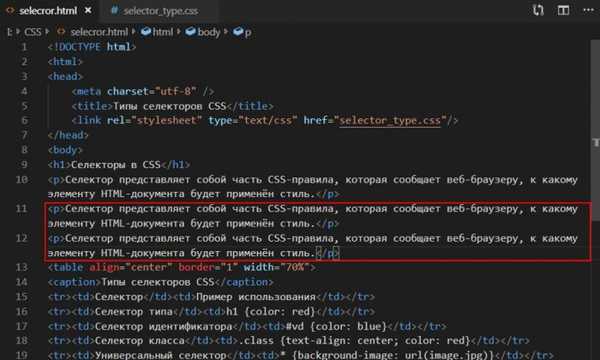
Napravite sljedeću strukturu HTML dokumenta s kojim je lista stilova selector_type.css () već povezana











...
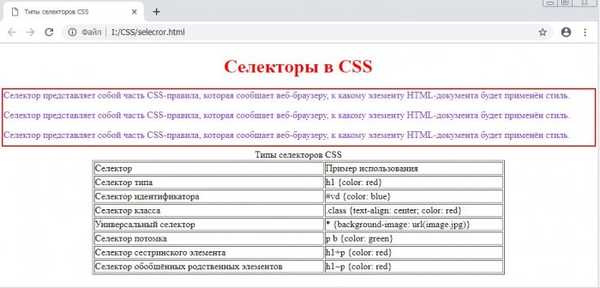
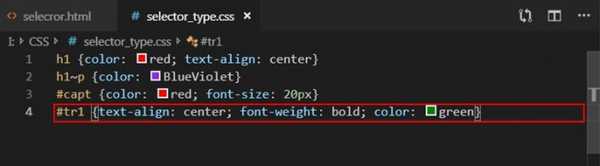
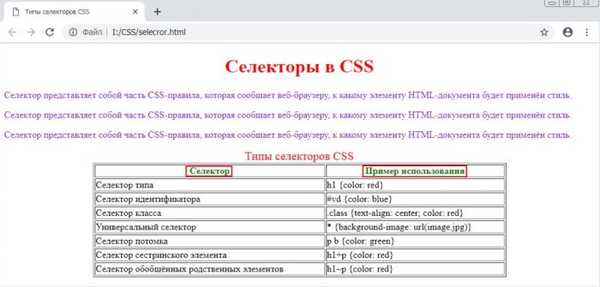
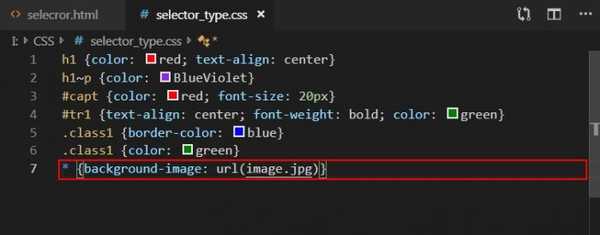
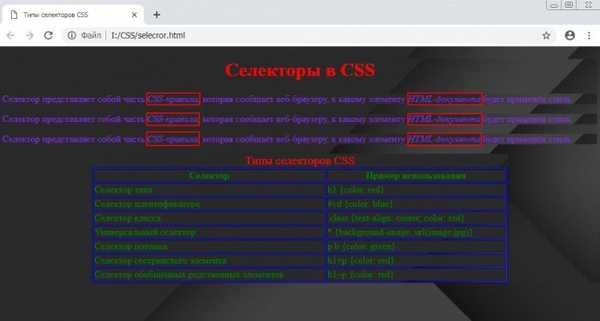
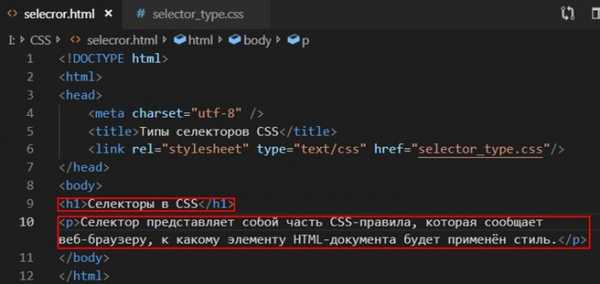
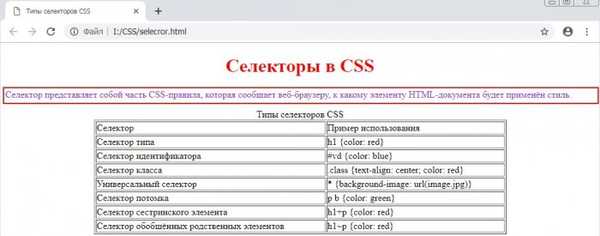
. Poravnajte tekst naslova u sredini web stranice i postavite ga na crveno
, dalje u zagradama označavamo svojstvo stila i njegovu vrijednost koju želimo primijeniti na zaglavlje s tekstom "Selektori u CSS-u"


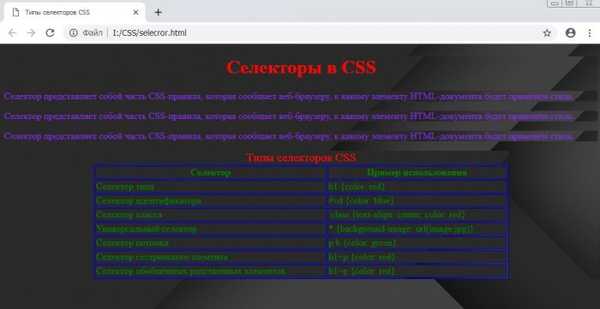
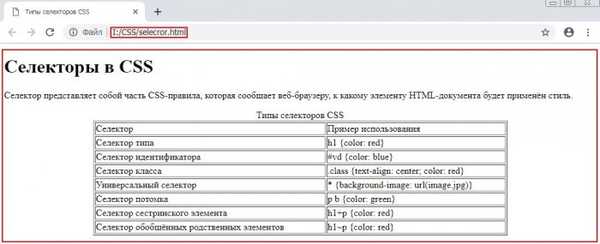
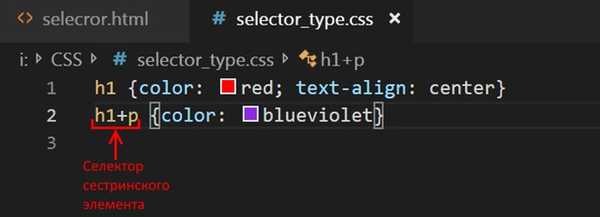
(odlomak "Selektor je ....") sestrinski je oznaci
(naslov "Selektori u CSS-u").





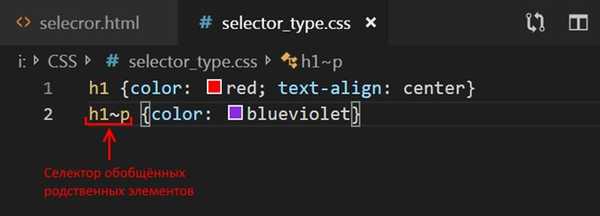
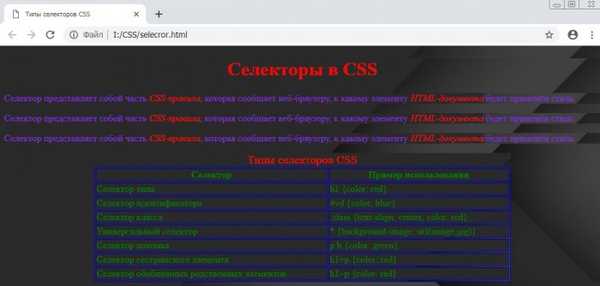
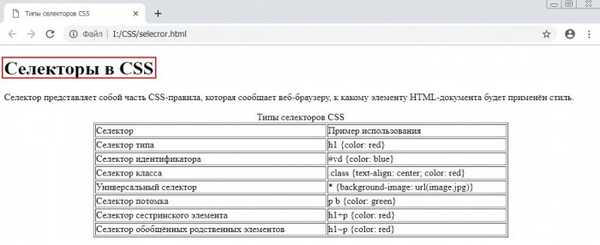
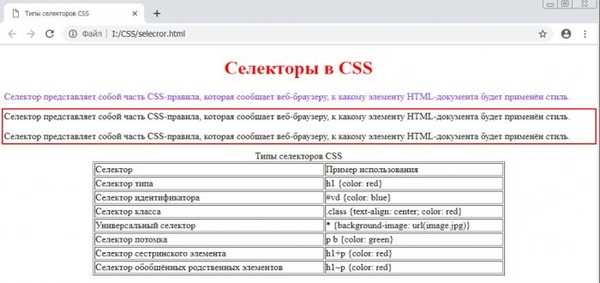
(tri odlomka "Selektor je ....") su sestra za oznaku
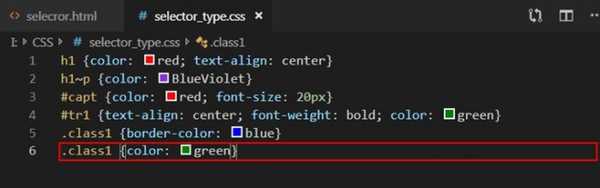
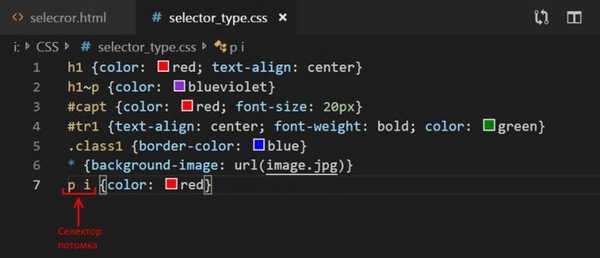
(naslov "Selektori u CSS-u"). U datoteku selector_type.css upišite sljedeći redak h1 ~ p color: blueviolet