
Baš o kompliciranom ili naučite CSS3. Dio 3. Načini postavljanja boja u CSS-u. Postavite transparentnost elementu HTML dokumenta
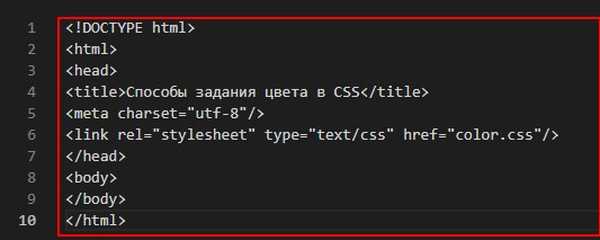
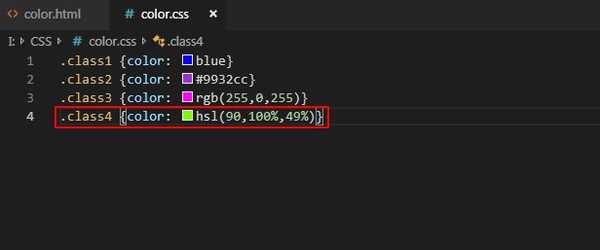
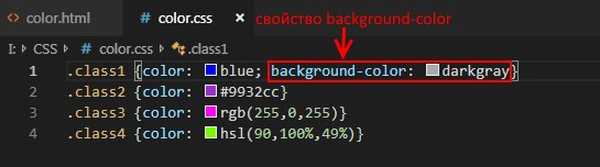
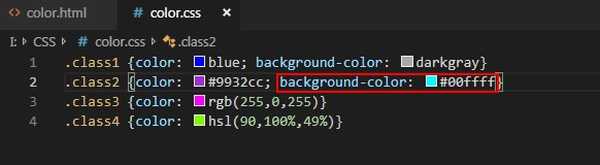
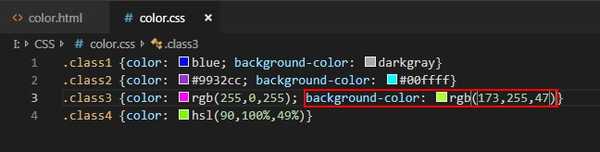
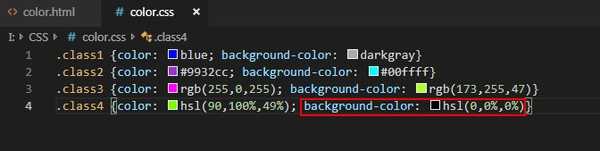
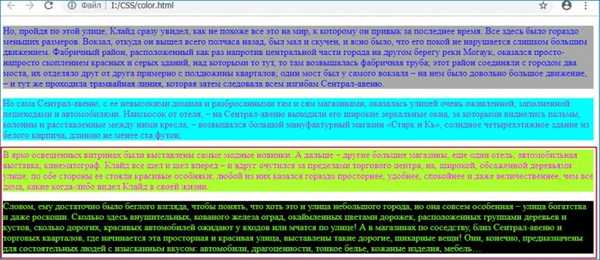
Napravite sljedeću strukturu HTML dokumenta kao što je prikazano u nastavku.



...
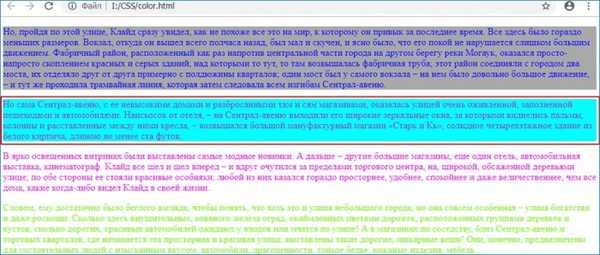
s bilo kojim tekstom (u našem slučaju 4 stavka)












































Nastavak u članku: Samo o kompliciranom ili naučite CSS3. Dio 4. 1. Fontovi u HTML dokumentu. Obitelj fontova i @ font-face svojstva











